![]()

Self, school project
2018
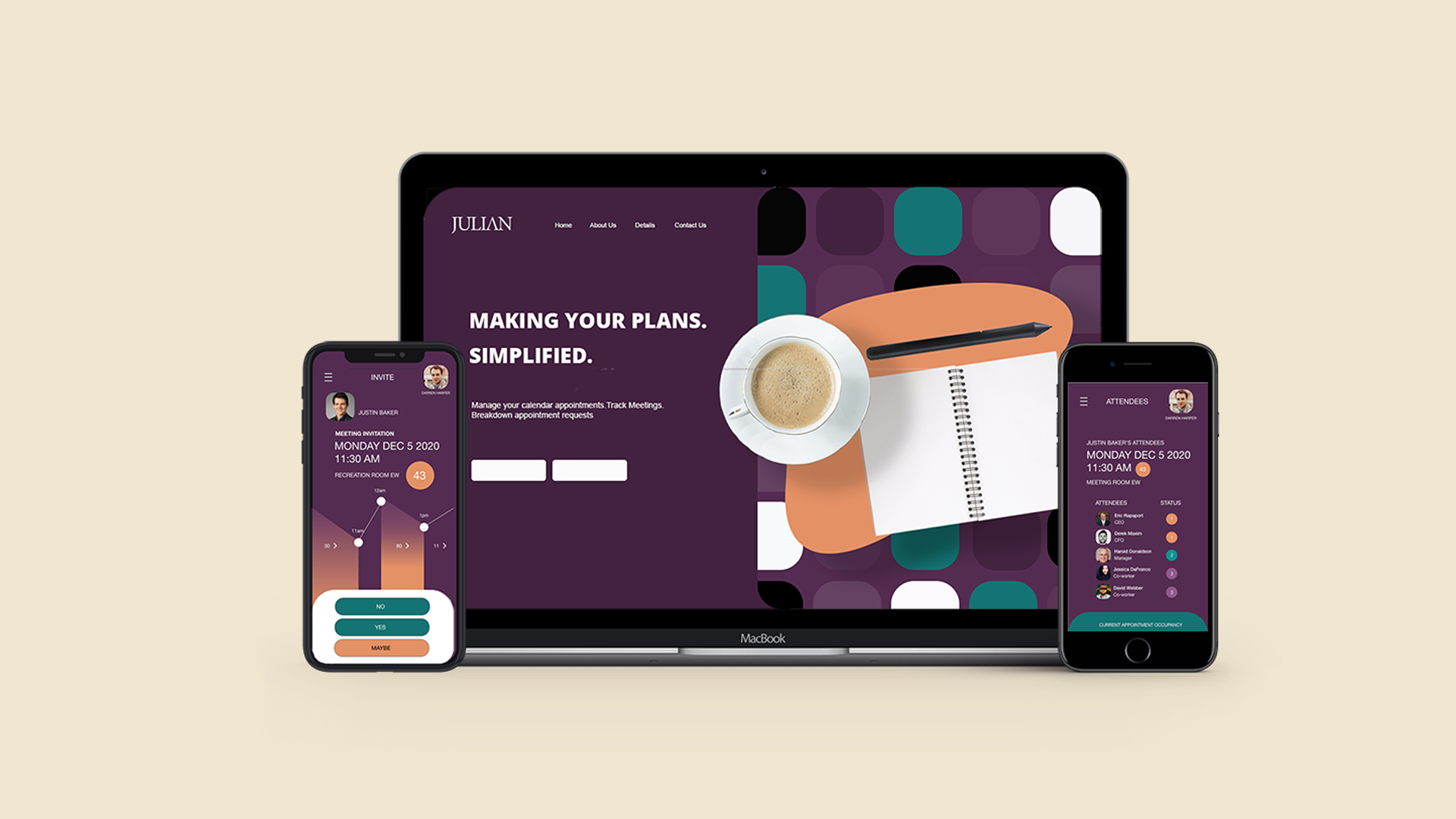
Mobile App(Android)
Adobe Suite, Figma, Adobe XD
This 4 week project was undertaken by myself. My main objective was to figure out a way to challenge the sport performance market for kids who want to maximize their potential thru training individual practice. The app experience was to have a management system that would provide greater efficiency, productivity, and the opportunity view analytics.


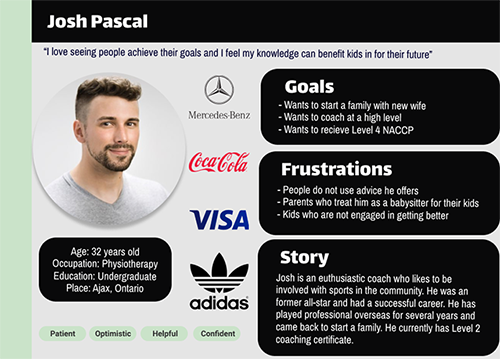
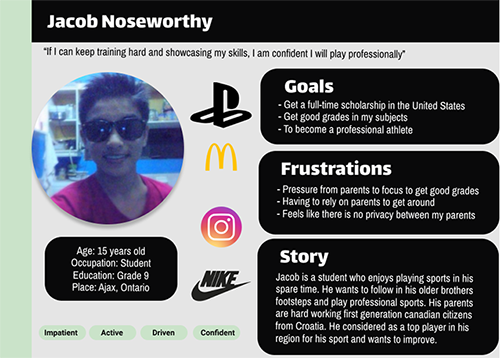
I created two personas to reflect that there are different types of user who interact with the application. The coach and the player which both have different lifestyles, but ultimately the same need for the sport performance market.


The research goals were to test the assumptions that my user persona would want to use themselves and discover the ways in which they currently monitor activities. In order to collect this information I created a discussion guide and conducted two interviews, player and coach. All sessions lasted 20 minutes. In addition, I analysed the current state of the monitoring apps through competitive analysis.
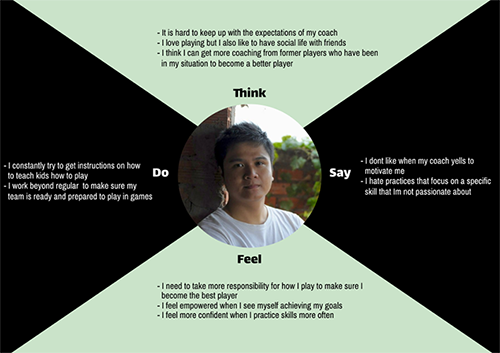
I conducted user interviews for player and coach personas who are currently in competition to find out what drives players to train harder. An empathy map was created to find a deeper understanding on how users feel about training.
Based on the interview, the player persona information was compiled to get a better understanding of users needs. An empathy map was created to summarize the painpoints and organize the data for future reference.
OUTCOME:
Players struggle with recording stats during excercise because they are physically exhausted.

To get a better understanding of what coaches are experiencing I had an opportunity to speak with a 10 year veteran coach. The results of the interview were synthesize into an empathy map.
OUTCOME:
Coaches have problems getting accurate information on how players train that can benefit their team practice plans.

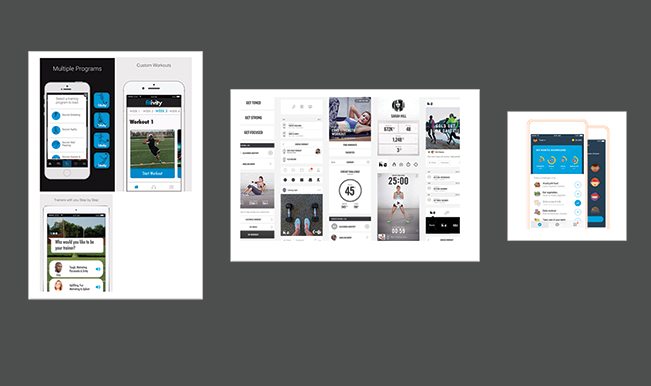
An important part of the process was looking at comparable performance montioring systems to understand how their analysis process functions. I looked at three prominent apps for the user and the coach persona.
Based on the user analysis, I wanted to better understand the UI and functionality for Statuss, and ensure the design meets user needs I carried out a competitive analysis. I compared the main features that deal with performance data of the three closest competitors.
Fitivity
NTC (Nike Training)
Habitz
OUTCOME:
All three apps were able to record statisitics easy. However, they lack communicating complex stats to other users.

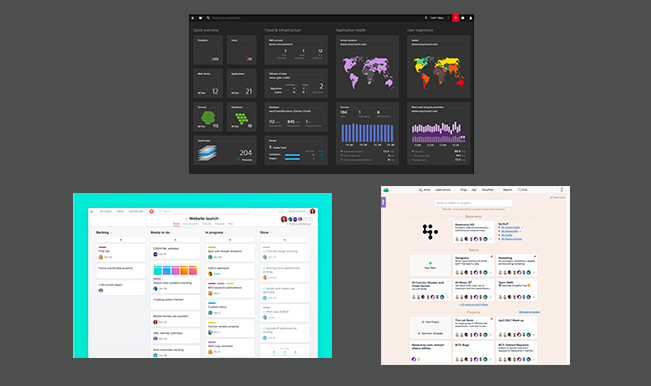
This data was critical in my assessment of what UI I needed to fix or reorganize and create a design. The results of the analysis was based on how information can be layout in a mobile application.
DynaTrace
Asana
Basecamp
OUTCOME:
The information architechure are designed for multiple teams and projects. My design is for a specific sport. A simplified verison of these apps would be used for my design.

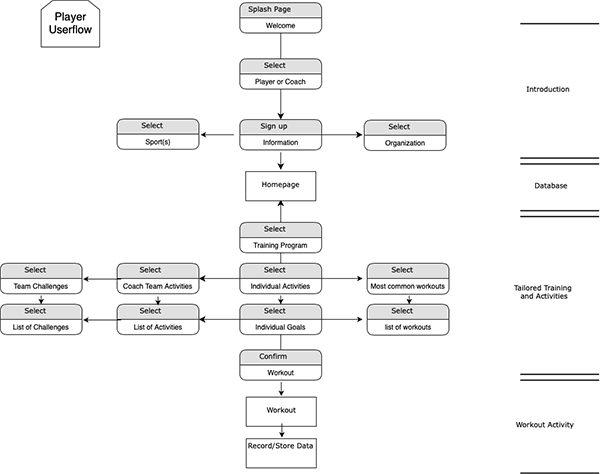
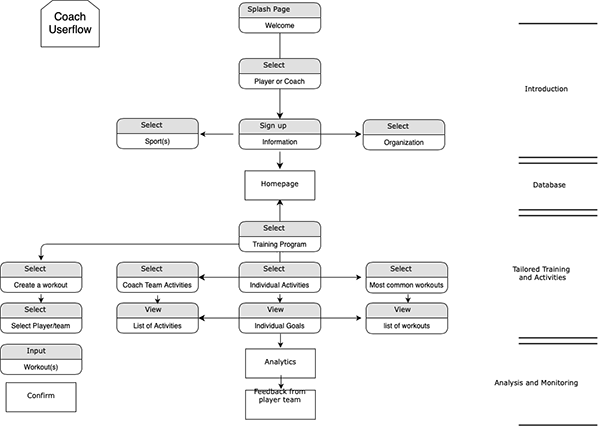
The userflows consists of three stages for the player and coach. I mapped out two core user flows: Recording player data behaviour and coaches monitoring player analysis. It was important to show the difference between users to experience simple, productive and efficient functionality.
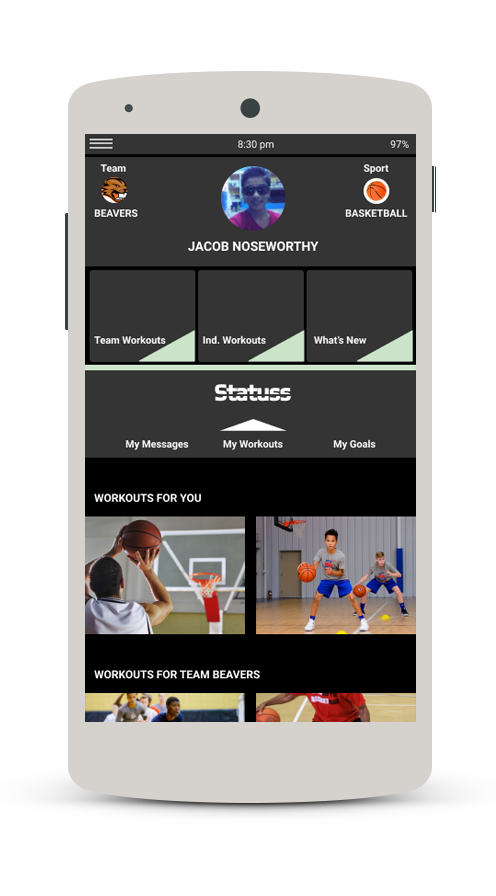
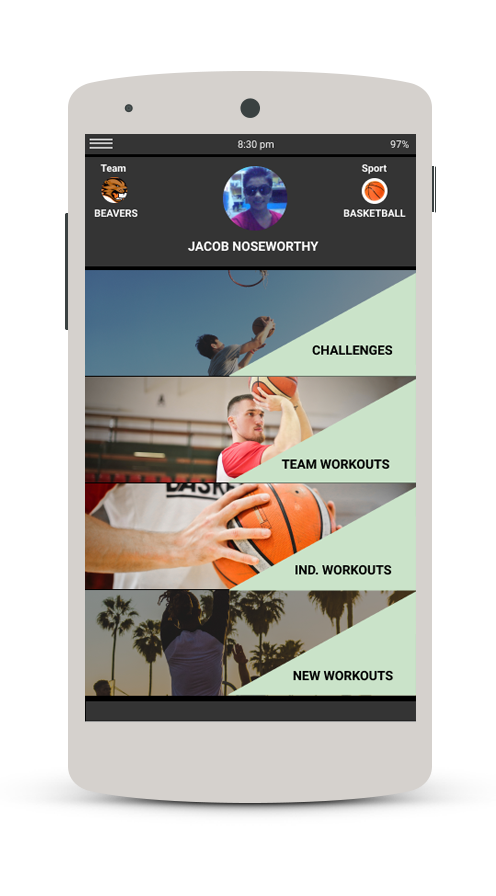
I designed a simple user flow to validate the players interacting with the app during their workout. The strategy consisted in showing the interface that has all the recommended workouts and how they are to interact with the application.

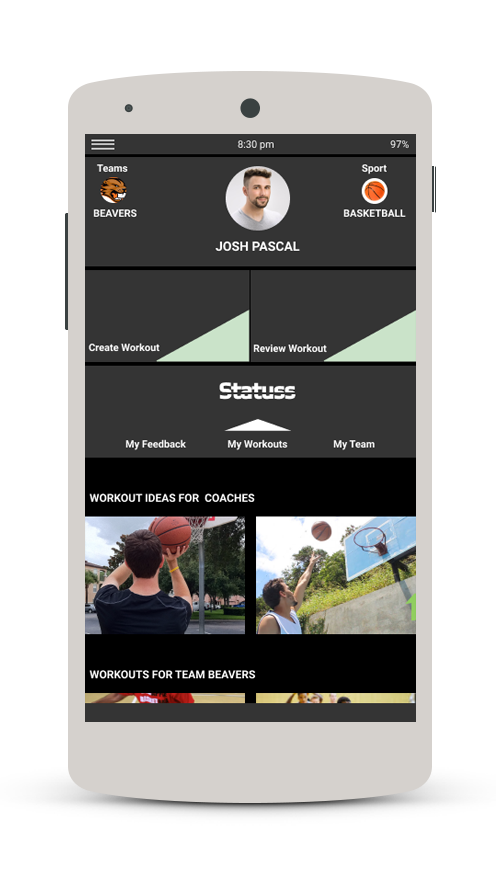
A userflow was created for the Coach persona that focused on monitor performance and provide that most accurate to results back to the player. Instead of using the same homepage as the player, I used plaform that was easy to navigate for coaches.

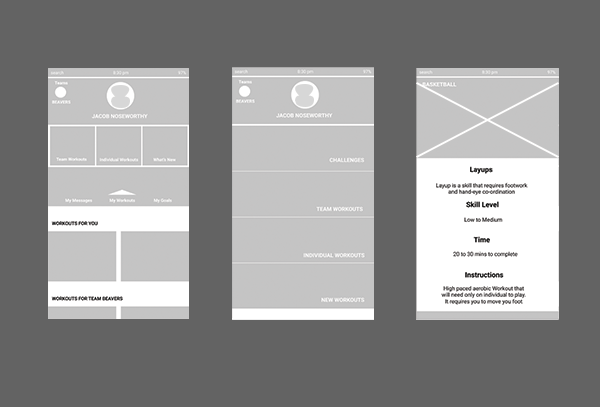
I took inspiration for the design from my competitive analysis. I designed Statuss to be the simplest and most intuitive performance app for all ages. The wireframe is to give users a better experience whether engaging in an activity or relaxing.
The high level goals for wireframing:
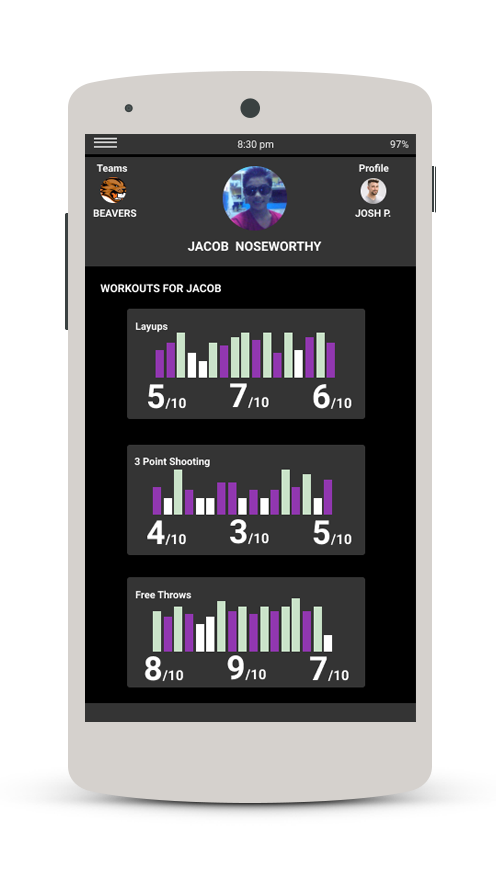
Data visualization
Minimalism
Understanding of Analytics
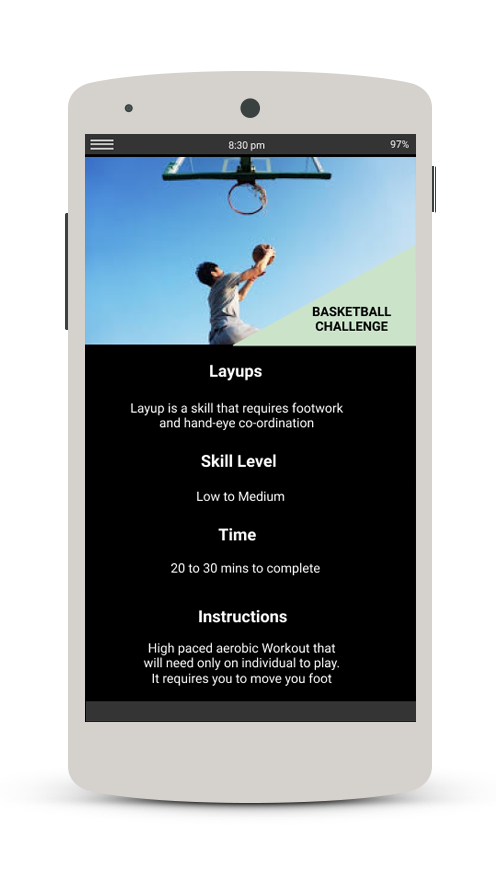
Bringing an activity list together aesthetiacally is the primary challenge for these screens. I tried to create a more concise list view that would allow the user to view the different sporting activities easier.

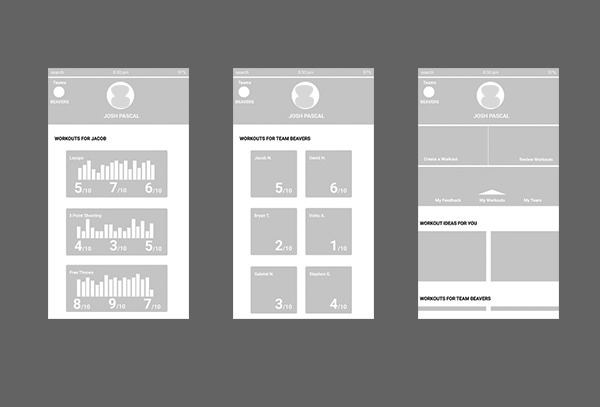
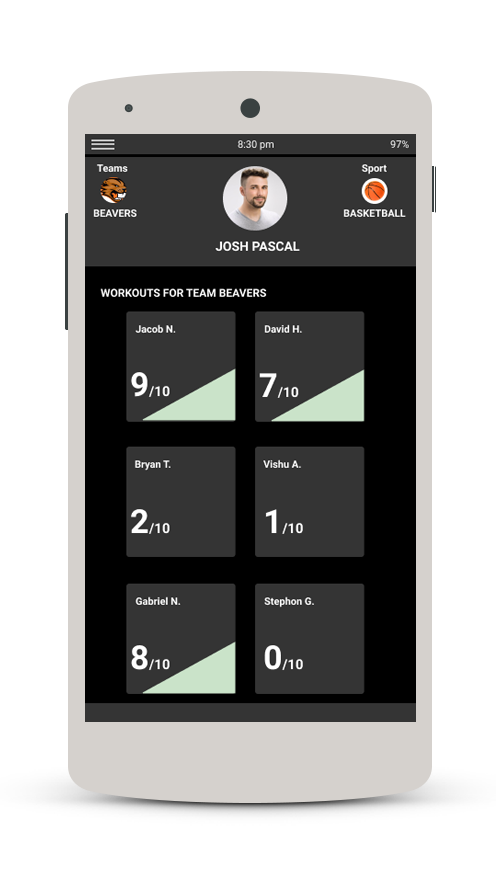
Based on the user interview, I decided to rethink the application's flow of how a coach would interact with Statuss from the ground up, instead of iterating on my design. The design centered more on how the data look in terms of visualization.

There are three screens for the coach and player personas. Using the data from the user interviews and competitive analysis, I redesigned the current user interface I created prototypes using Figma to allow select users to interact with the new experience and UI.
REFLECTION:
The takeaway from this project was understanding how to take a complicated analysis process that has multiple users and keep it as simple as possible for the user.
NEXT STEPS:
More research needs to be reviewed on the behaviour of players and how they interact with the app during their excercise.
An analysis incoporating a wearable device for better tracking.
Limit the amount sports the app use to find the minimal viable product.






Previous Project
‹Bio
›